There is really no set way to price design work, but there are different factors you should take into account when setting your price.
Experience should play a big role in your price. Obviously, the more experience you have, the more people are going to be willing to pay you. Brand identity from a well known company will cost more than a freelance designer working out of their home office.
Next to take into account is the type of work you are doing. If you are doing a simple logo design, that will not cost as much as an interactive design or animation.
Creative jobs may not always pay the best. The client will pay more for something that is more beneficial to their company, and if that means they need boring reports designed they are going to be willing to pay more for that than a fancy animation.
In all reality, you have to find a price that you are comfortable with. When you start out, you will probably have to start by charging a bit less than you want to. Pricing is a struggle all freelancers face, but with time and experience, you will get more comfortable with it.
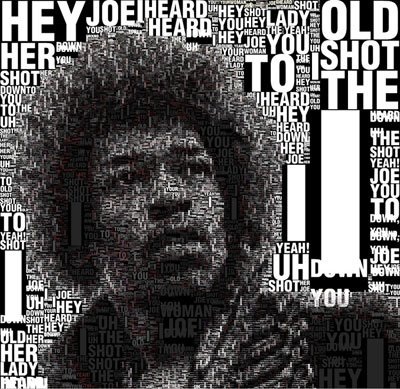
Some people think that type is just words and often just think of black and white text....but the truth is, type can be just as pleasing to the eye as a photograph. These are a couple examples I found floating around on the web...
As far as web typography goes, there are a few common mistakes that should be avoided.
Don't change font families or sizes randomly. The more fonts you have on your page, the more confusing it will be. Not to mention it will just look bad. Try to keep a consistent look on the page. Large fonts say that the information is important.
Just because you pick the perfect size font for your page doesn't mean it's going to be viewed in that size. Visitors can easily change the size of the font with their browser. So before you think that you've made the perfect font choice, maybe you should test it at a different size.
Not all browsers may display your font. Just because you love the way this one font looks doesn't mean it will be the best choice. If the person viewing the site doesn't have that font installed on their computer, they will not see the font you chose. Try to stick with common fonts so that the your site doesn't display in random fonts.
If you pay attention to these little details, you can make a good site, even better.
Before you design your site, you need to know what your goals are. Your Web site goals AND your users' goals. You need to know what the purpose of the site is and what the budget will be.
You need to know what your vistiors' profiles are and conduct interviews and surveys to figure out their goals.
Ask yourself why the user is visiting your site, what they expect to get out of the visit, how you plan to make a user visit your site and how you will retain their interest.
A plan is crucial to the success of your Web site. It will help meet the users' needs and requirements. With a plan you will easier be able to track the progress of and maintain the Web site. In the long run, having a plan will save time, effort and cost.
It may seem obvious, but start by asking yourself "What?". As in, what the Web site's goals are. Then ask yourself, "Who will be using this site?". Tailor your plan to these needs.
Create a rough idea of the site. Map out the content and layout for each page and identify the links between each page of the Web site.
Once the rough idea is ready, ask yourself "How?". Compose text for each page and develop graphics and other media elements. Put everything together using HTML code or a Web site editor, like DreamWeaver.
Test your Web site. Have a group of users test your site for errors and correct any bugs that are found. Then you are ready to launch your site!
Not as much as you may think...
When you design your site, focus on tonal value and contrast, this is more important than hues and shades because all monitors vary. Try to use "Web Safe" colors. This is a palette of colors that can be viewed even on 8-bit color screens.
When a display color is out of a computers range it will try to combine two to three colors in it's range to trhy and create the color causing the picture to look grainy. This is called dithering.
First of all, like anything else, proofread your work.
After you have finished proofreading, check your code or errors and make sure the coding complies with the standards issued by the *W3C (World Wide Web Consortium)
Check next for functionality or layout issues by viewing in multiple web browsers. Make sure all the links work and content is displayed correctly.
Conduct usability testing; Select users or testers that match your target audience, give them a list of intructions to perform and have them share their results and observations with you.
*W3C developes protocols and guidelines that ensure the web will grow. Their standards define parts of what make the World Wide Web work
Business information systems can have problems at 3 different levels
Outdated business, unsupportive culture or attitudes, political fighting, turbulent business enviornments, complex tasks, and inadequate resources may all have a negative impact on a business information system.
Lack of employee training, legal compliance, work enviornment, lack of employee support or participation, and poor management.
Insufficient hardware, outdated software, inadequate database capacity, lack of compatibility between new and old systems, and rapid technological change affect information systems.
There are many things that contribute to clearly presenting information. These are some of the things I've learned:
Legibility: Avoid using fancy fonts as they are difficult to read. Use a proper font color in respect to the background color to be sure the content is as easy to perceive as possible.
Readability: Your content should be easy to read and understand.
Usability: Information presented should be efficient, visually pleasing, and easy to learn and remember.
Use of Contrast: Information presented should show a difference in appearance in two or more parts seen simultaneously or successively. Contrast is used to draw attention to important parts of your page. Use letter style, size, and color.
Visual Lines: Your users' eyes should be guided vertically or horizontally with the white space and content.
Consistency: Information that is presented should be consistent in both appearance and usage.
This week the instructor asked what the benefits of using CSS are... These are a couple of benefits I could think of:
CSS separates content from presentation. This can help by making sure all Pages on the Web site have a consistent look and feel. The more pages you have, the more time you save by only writing the code once rather than on every page. Also, to change the look of a page you only have to change one document and not all the documents for the Web site.
Another benefit of CSS is a reduced file transfer rate. The CSS file is only downloaded once by the visitor’s browser and is re-used for the other pages on the site. The use of CSS will result in a faster load time and may cut your web hosting costs.


 RSS Feed
RSS Feed