I have decides to complete the 30 day drawing challenge. Unfortunately I didn't think to post my drawings in my blog until day 9 so now you get them in bulk...

Day 1: Self Portrait
Pretty self explanatory really, but the hard part is what side of myself to draw? Why....the silly side of course! Is there any other side that is worth drawing?
Day 2: Favorite Animal
Ok....for me this is actually a hard one because it's forcing me to actually PICK a favorite animal. Well, I would have to say my all-time favorite animal is a horse. They are just beautiful in so many ways. This day wasn't really a challenge for me though since I have been drawing horses as long as I can remember.
| | Day 3: Favorite Food
I have just one word... Cheese. Need I say more?
|
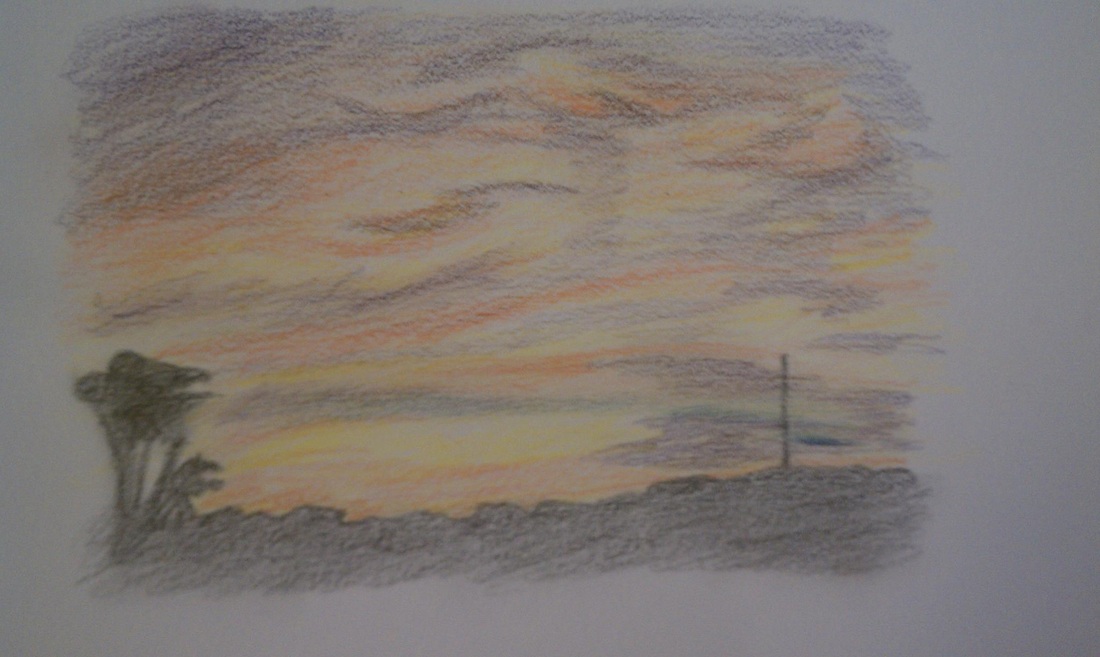
Day 4: Favorite Place
My favorite place is anywhere outside watching the sunset. The picture I drew is actually at my grandma's house in her front yard. It was so beautiful there. She lives out in the country so you can actually see the stars at night. It's stunningly beautiful.

Day 5: Best Friend
My dog is my best friend. I don't know what I would so without her. We have bonded more than most people do with their dogs. She is so smart in some ways but so dumb in others. She is the best friend I could ask for.
Day 6: Favorite Book
If you know me, it's no secret that I don't read for pleasure. I read for learning and that is about it. So, as far as my favorit book goes, I would have to say it is a puzzle book.
|
Day 7: Favorite Movie
Ok...they got me! I have no favorite movie. I do have a favorite TYPE of movie....animated films. So....I drew Mickey Mouse as the Sorcerer's Apprentice in Fantasia.
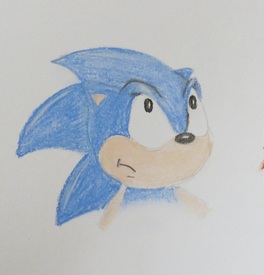
| Day 8: Favorite Animated Character
I have been obsessed with Sonic the Hedgehog since I was tiny. I still enjoy playing the original games, along with the new ones to this day. Safe to say that he is my favorite animated character. I must say though, I liked him better in the 90s...
|
Day 9...and the last day in the post: Favorite TV Show

This is actually a show I recently started watching, but I am hooked. It's Doctor Who. The Doctor has so many different faces so I drew my personal favorite. This has become the only TV show that I actually look forward to watching simply because it is so strange.
Most people think interviews are just about answering questions correctly. The truth is, if you ask questions during your interview it may increase your chances of getting the job.
How...? Well, if you ask questions the employer will like that you have knowledge about the company and a high interest in the position. This will make you more memorable than applicants that have no questions to ask. So what kind of questions should you ask??
Ask why the position has become vacant. Maybe someone was promoted or the company is expanding. Remember, you are trying to see if this job is a good fit for you too.
Ask about the expectations of the person that holds this position and the goals they have for the new hire. Try to find out what the goals of the business are, long and short term.
Ask what the next steps are in the interview process.
It is usually best to have questions ready before you enter your interview. That way after you are drained from answering all their questions you don't end up being the one to say "no, I think you covered everything"
Not Valuing your work
Low prices are not always going to get you more clients. If you charge too little, you may not get as many clients because they see a beginner's price. If you bump your price up you may see an increase in business. You just need to ask yourself what you think your work is worth. People hire you because you can do something that they cannot so don't undervalue your work.
Lack of Practice
Just because you went to school to design or you work in design doesn't mean you shouldn't practice. You need to keep your creativity stimulated. Just create for yourself to develope your skills further.
Not Creating a Contract
Making a contract is a way to make sure you have a mutual understanding with the client. Everything to be included in the project should be written in the contract. It should specify deadlines and timing, means of communication, and payment.
There is really no set way to price design work, but there are different factors you should take into account when setting your price.
Experience should play a big role in your price. Obviously, the more experience you have, the more people are going to be willing to pay you. Brand identity from a well known company will cost more than a freelance designer working out of their home office.
Next to take into account is the type of work you are doing. If you are doing a simple logo design, that will not cost as much as an interactive design or animation.
Creative jobs may not always pay the best. The client will pay more for something that is more beneficial to their company, and if that means they need boring reports designed they are going to be willing to pay more for that than a fancy animation.
In all reality, you have to find a price that you are comfortable with. When you start out, you will probably have to start by charging a bit less than you want to. Pricing is a struggle all freelancers face, but with time and experience, you will get more comfortable with it.
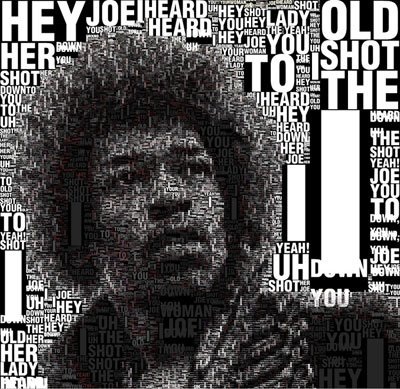
Some people think that type is just words and often just think of black and white text....but the truth is, type can be just as pleasing to the eye as a photograph. These are a couple examples I found floating around on the web...
As far as web typography goes, there are a few common mistakes that should be avoided.
Don't change font families or sizes randomly. The more fonts you have on your page, the more confusing it will be. Not to mention it will just look bad. Try to keep a consistent look on the page. Large fonts say that the information is important.
Just because you pick the perfect size font for your page doesn't mean it's going to be viewed in that size. Visitors can easily change the size of the font with their browser. So before you think that you've made the perfect font choice, maybe you should test it at a different size.
Not all browsers may display your font. Just because you love the way this one font looks doesn't mean it will be the best choice. If the person viewing the site doesn't have that font installed on their computer, they will not see the font you chose. Try to stick with common fonts so that the your site doesn't display in random fonts.
If you pay attention to these little details, you can make a good site, even better.
Before you design your site, you need to know what your goals are. Your Web site goals AND your users' goals. You need to know what the purpose of the site is and what the budget will be.
You need to know what your vistiors' profiles are and conduct interviews and surveys to figure out their goals.
Ask yourself why the user is visiting your site, what they expect to get out of the visit, how you plan to make a user visit your site and how you will retain their interest.
A plan is crucial to the success of your Web site. It will help meet the users' needs and requirements. With a plan you will easier be able to track the progress of and maintain the Web site. In the long run, having a plan will save time, effort and cost.
It may seem obvious, but start by asking yourself "What?". As in, what the Web site's goals are. Then ask yourself, "Who will be using this site?". Tailor your plan to these needs.
Create a rough idea of the site. Map out the content and layout for each page and identify the links between each page of the Web site.
Once the rough idea is ready, ask yourself "How?". Compose text for each page and develop graphics and other media elements. Put everything together using HTML code or a Web site editor, like DreamWeaver.
Test your Web site. Have a group of users test your site for errors and correct any bugs that are found. Then you are ready to launch your site!
Not as much as you may think...
When you design your site, focus on tonal value and contrast, this is more important than hues and shades because all monitors vary. Try to use "Web Safe" colors. This is a palette of colors that can be viewed even on 8-bit color screens.
When a display color is out of a computers range it will try to combine two to three colors in it's range to trhy and create the color causing the picture to look grainy. This is called dithering.
First of all, like anything else, proofread your work.
After you have finished proofreading, check your code or errors and make sure the coding complies with the standards issued by the *W3C (World Wide Web Consortium)
Check next for functionality or layout issues by viewing in multiple web browsers. Make sure all the links work and content is displayed correctly.
Conduct usability testing; Select users or testers that match your target audience, give them a list of intructions to perform and have them share their results and observations with you.
*W3C developes protocols and guidelines that ensure the web will grow. Their standards define parts of what make the World Wide Web work
Business information systems can have problems at 3 different levels
Outdated business, unsupportive culture or attitudes, political fighting, turbulent business enviornments, complex tasks, and inadequate resources may all have a negative impact on a business information system.
Lack of employee training, legal compliance, work enviornment, lack of employee support or participation, and poor management.
Insufficient hardware, outdated software, inadequate database capacity, lack of compatibility between new and old systems, and rapid technological change affect information systems.











 RSS Feed
RSS Feed